谷歌浏览器怎么调试
时间:2018-12-06
谷歌浏览器是一款非常好用的浏览器软件,其强大的前后端数据交互功能受到了广大编程工作者的好评,前端调试就被经常使用到,下面小编就为大家带来谷歌浏览器调试技巧,感兴趣的小伙伴快来看看吧。
谷歌浏览器调试技巧:
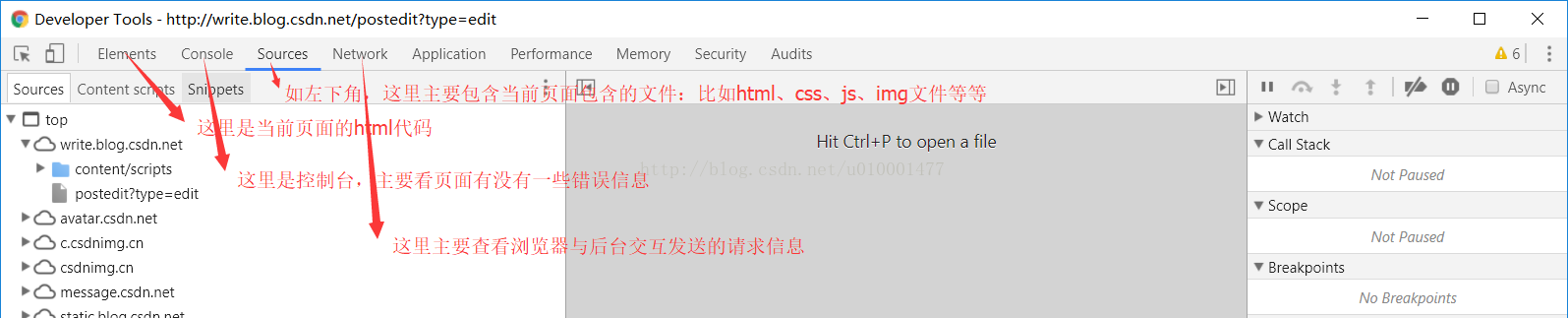
首先介绍一下调试界面:(打开浏览器,按F12打开调试窗口)

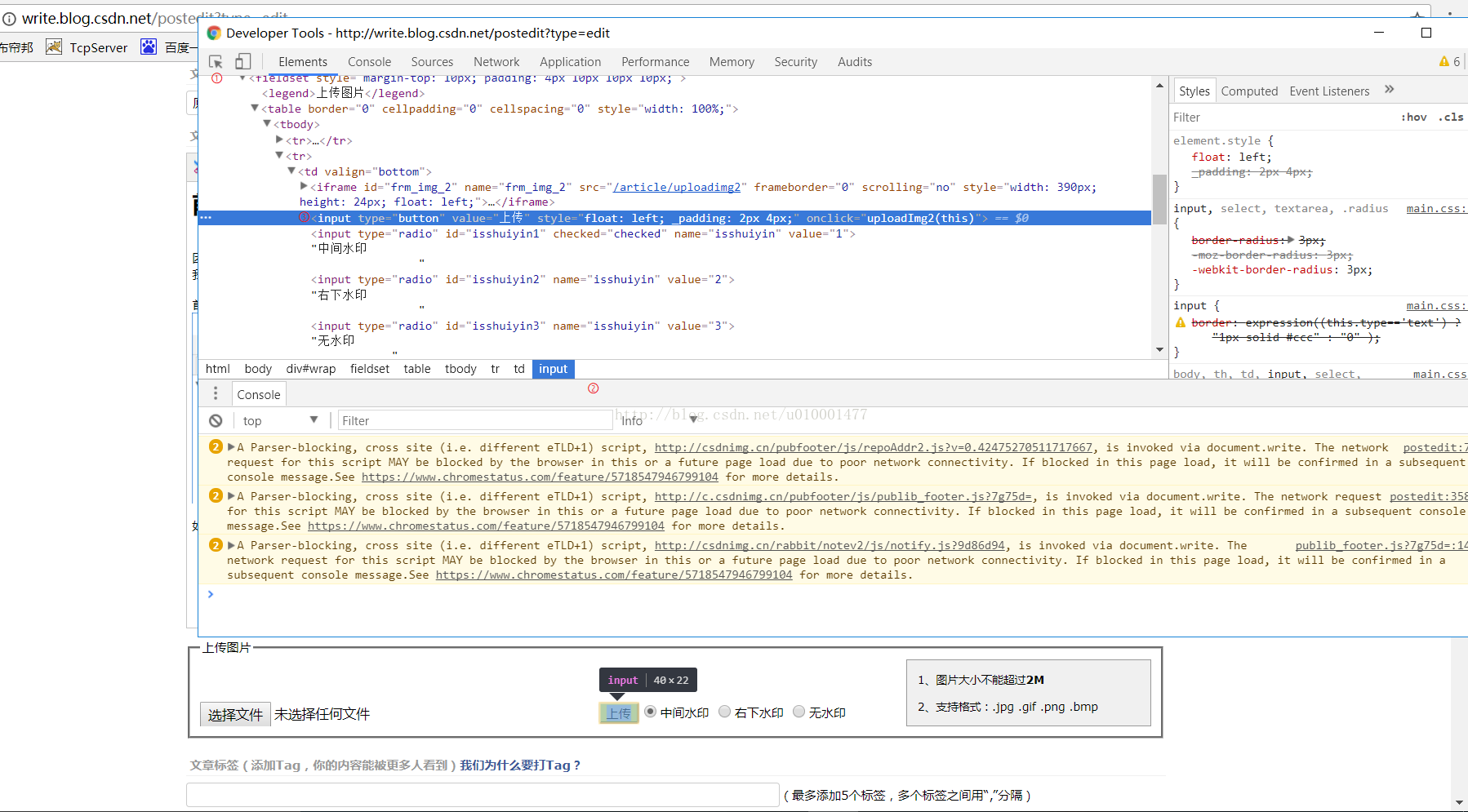
如上图所示,现在分别介绍每个菜单在调试中的作用
1、Elements:首先点①,然后选择要查看的页面元素②,然后中间窗口,可以看到该元素的html代码,包括值,属性等等,如③;然后左边窗口可以直接修改该元素的央视,方便直接调试样式。
个人主要通过这个菜单查看页面元素的一些信息,比如值、onclick事件、a标签的链接地址等。

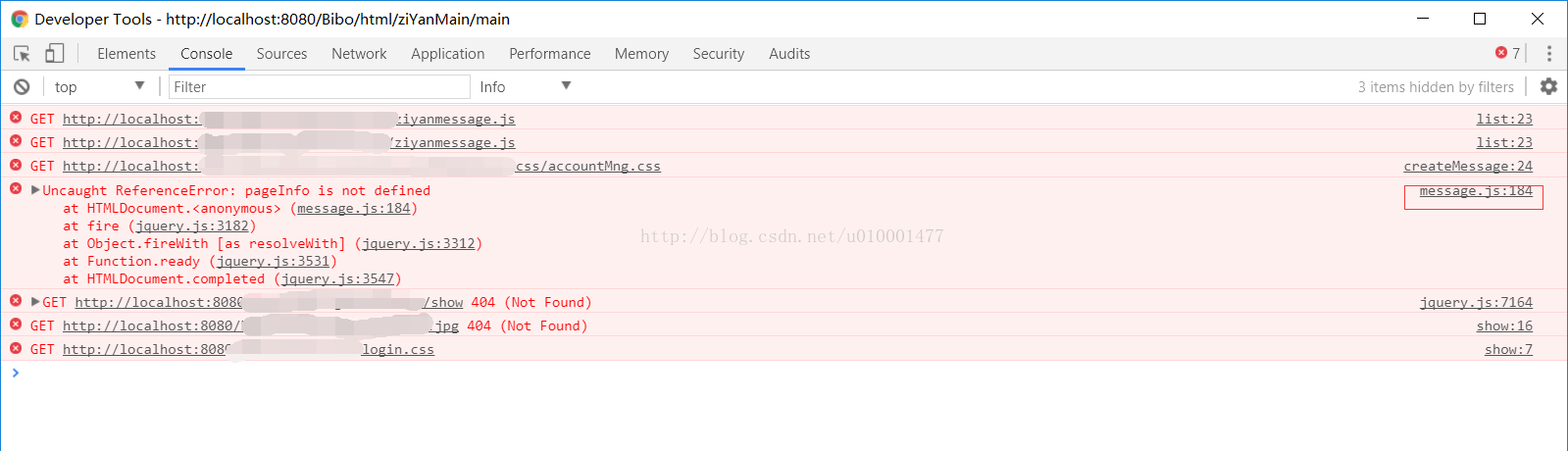
2、Console:如图,打开一个页面,控制台主要显示加载该页面时候的一些错误信息,比如not found资源未找到,还有js错误,比如下main红框的地方,直接点击,可以链接过去,看是那个js文件的哪里出错,很方便调试。

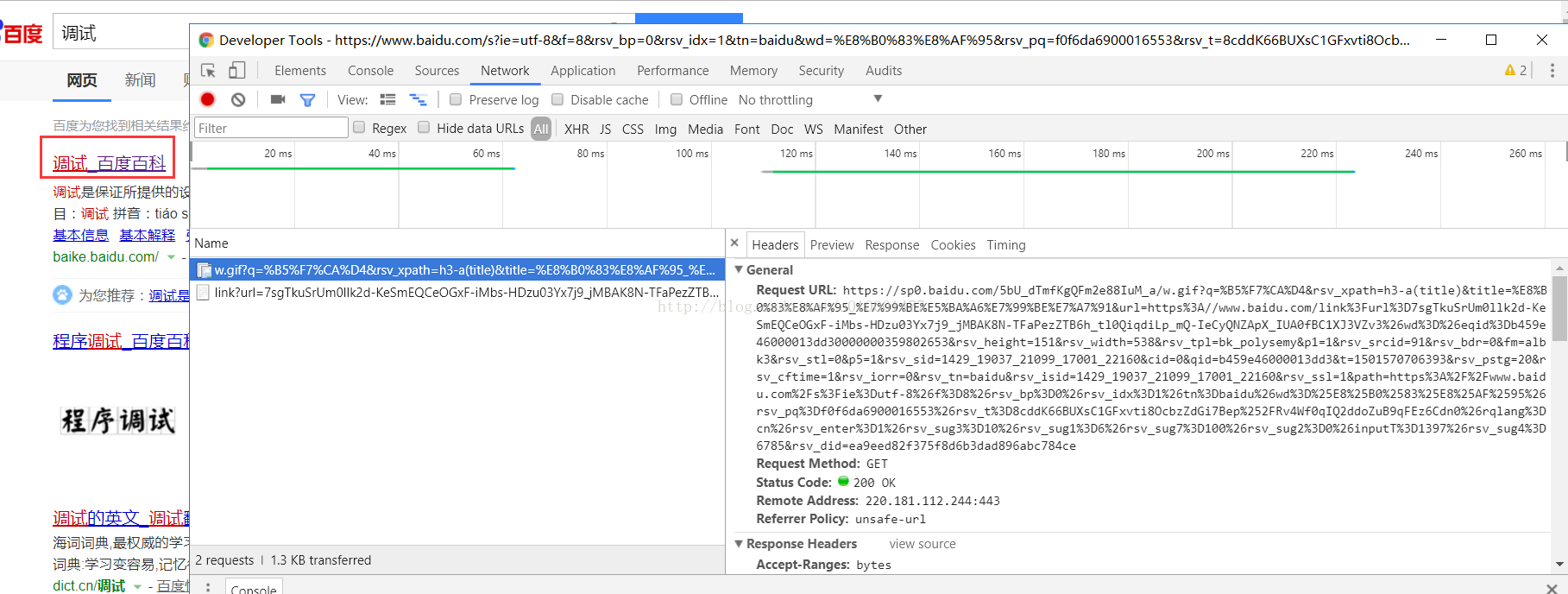
3、Network(Source主要用来调试js,下面再具体介绍):这个菜单主要是查看浏览器发送请求的,还有请求结果等。

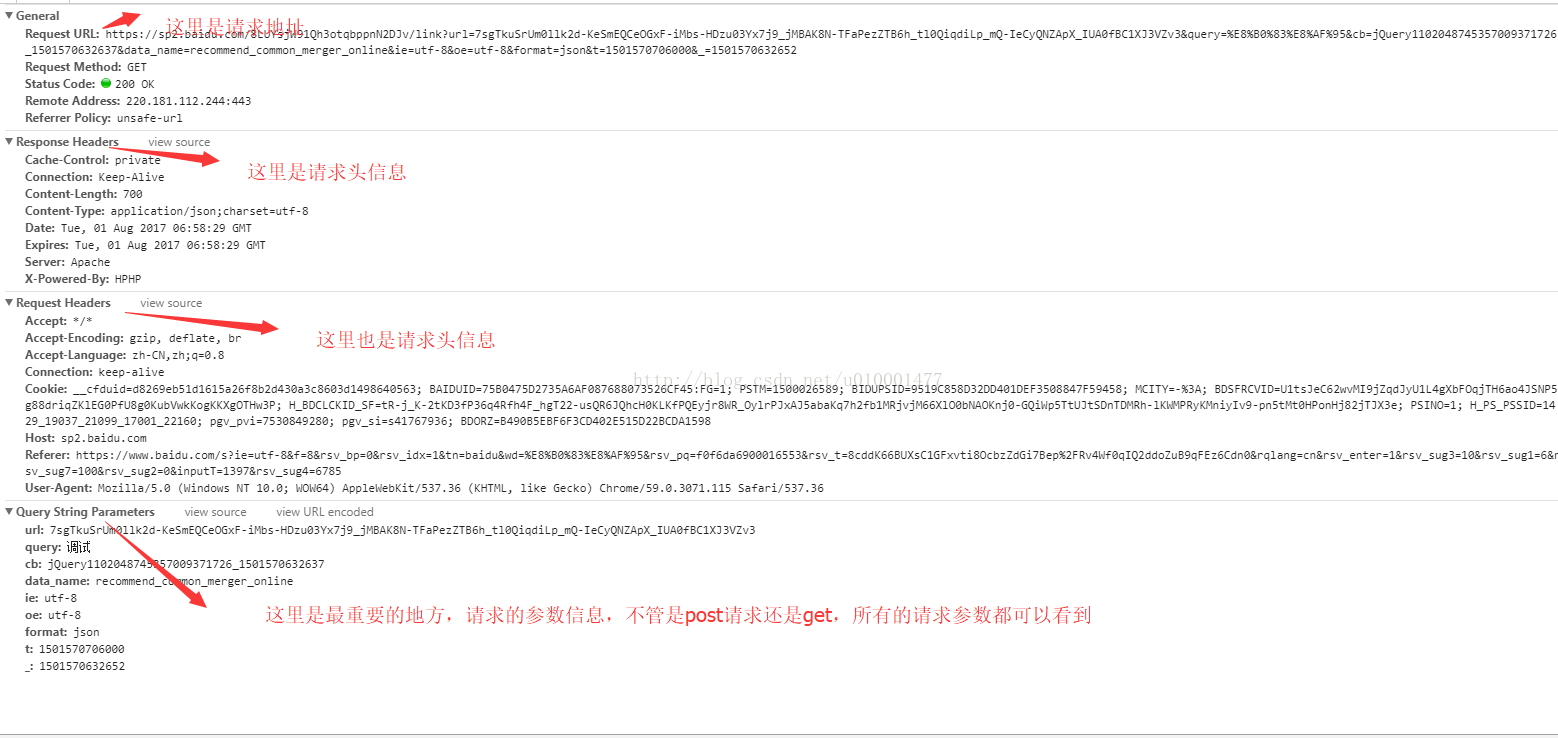
如上图:点击一个链接,可以看到浏览器发送了两个请求,每一个请求都有详细信息,在右边的框里,如下图:

这个框可以看到你的链接请求地址对不对,还有请求传到后台的参数对不对,个人经验:经常点击一个链接,有可能没有发送请求,这里就可以看到,还有请求的参数,后台没有获取到,看这里,就可以知道是前台没有传参数到后台,还是后台没有获取到!还有后台获取参数不对。
4、Source(js调试窗口):如图,source里面主要是当前页面用到css文件、图片、js文件、以及html等(这里浏览器经常缓存,后台修改了代码有没有发布到项目,可以通过这里查看,比如css文件和js文件和后台是不是一样,不一样说明,浏览器读取的缓存,或者后台修改了文件,还没有同步到web容器)

然后就设计到最重要的js调试功能了,主要再右边的窗口。
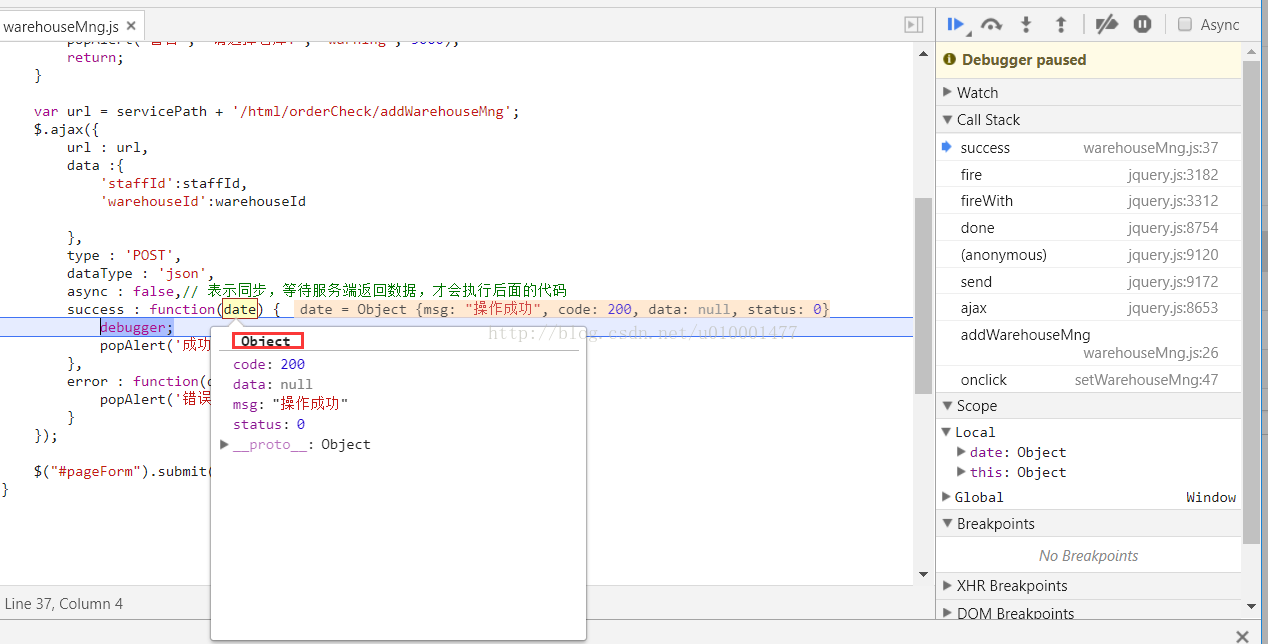
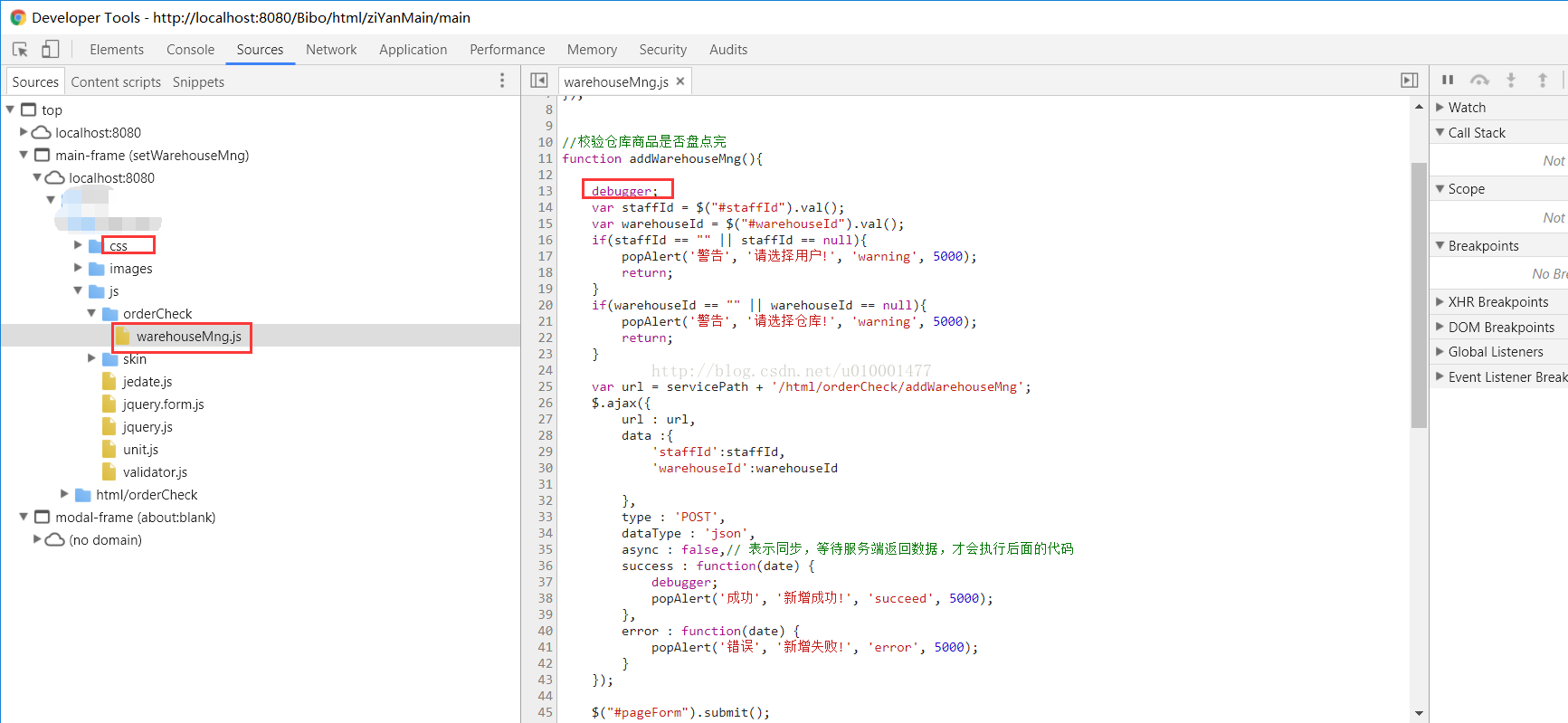
第一步:在需要调试的js代码处输入debugger;,然后点击页面,调用js(这里必须保持浏览器的调试窗口一直打开,不然js不会停在debugger地方)
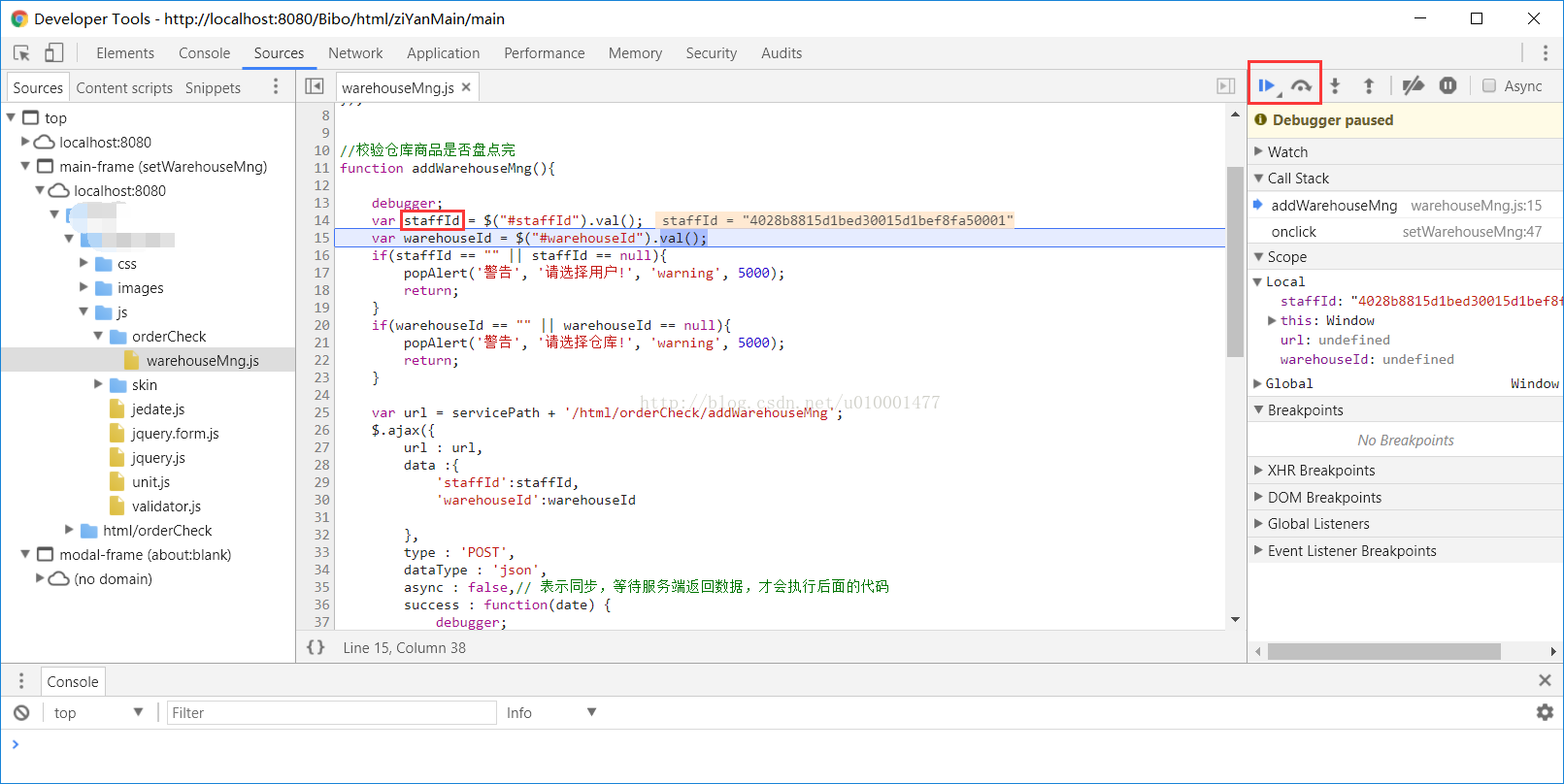
第二步:浏览器会自动停在有debugger的地方,如图,右上角那里两个按钮,第一个是调到下一个debugger,第二个是执行下一步js,每一步js执行完,就能看到每个变量的值,以及类型;

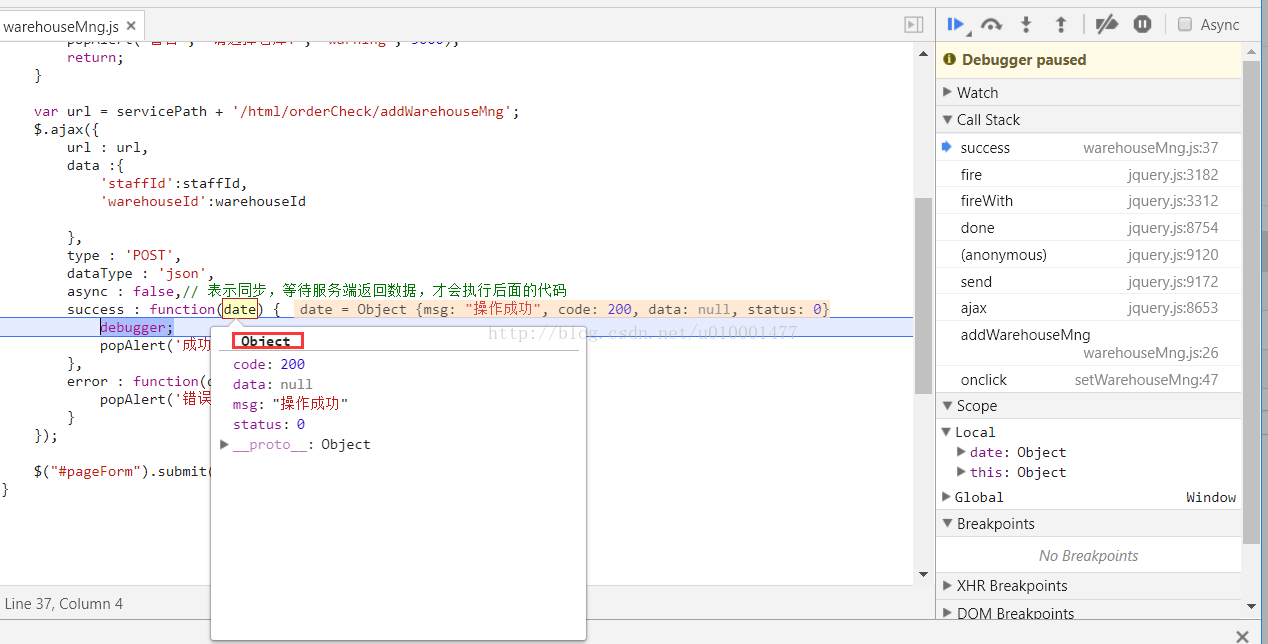
第三步:js发送ajax请求后台之后,获取到后台返回的数据,如图,这里可以看到后台返回数据的类型Object,code是200,msg是操作成功,等等信息。

以上就是小编为大家带来的谷歌浏览器调试技巧,希望能对您帮助,更多系统相关教程请关注酷下载!
| 谷歌浏览器常见问题 | |||
| 怎么打开pdf | 打不开office | 商店无法打开 | 安装失败 |
| 下载网页视频 | 如何添加插件 | 为什么打不开 | 缓存怎么转移 |
| 使用技巧 | 缓存视频在哪 | 翻译功能使用 | 设置flash |
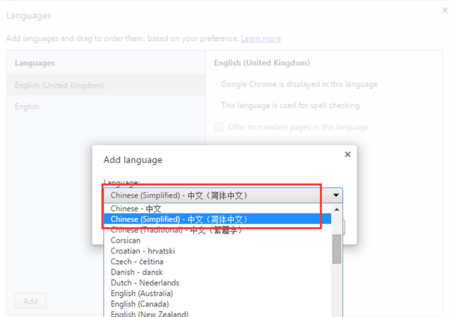
| 怎么设置语言 | 怎么设置主页 |
怎么清理缓存 |
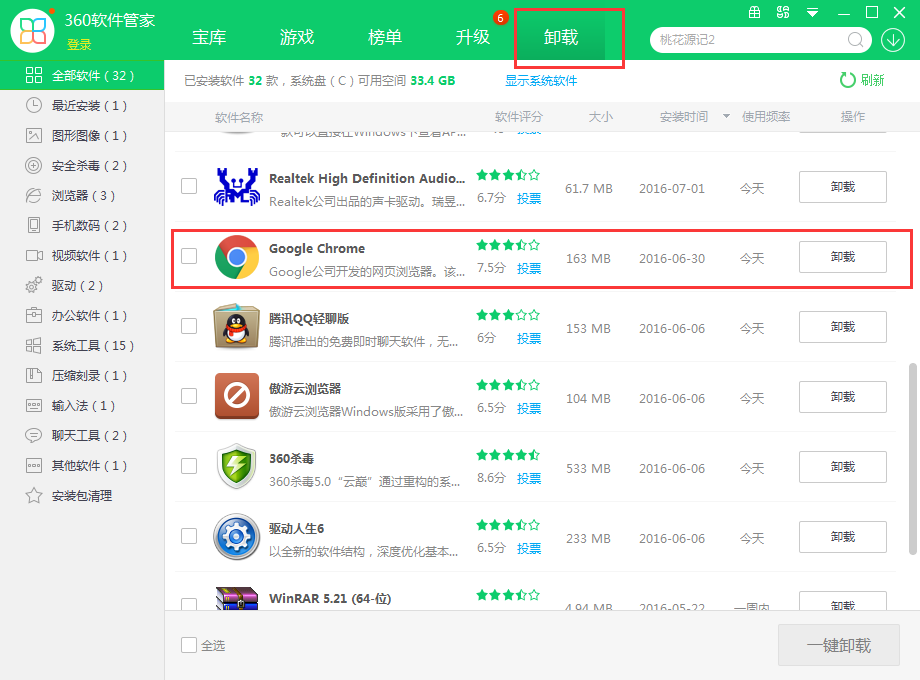
怎么安装 |