mockplus一款功能强大的图片处理软件,可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备,感兴趣的小伙伴赶紧下载体验吧。

功能介绍
审阅协作
创建原型图 、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。(国内独有,国外同类产品独有)
无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。

素描风格(国内独有)
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。
使用方法
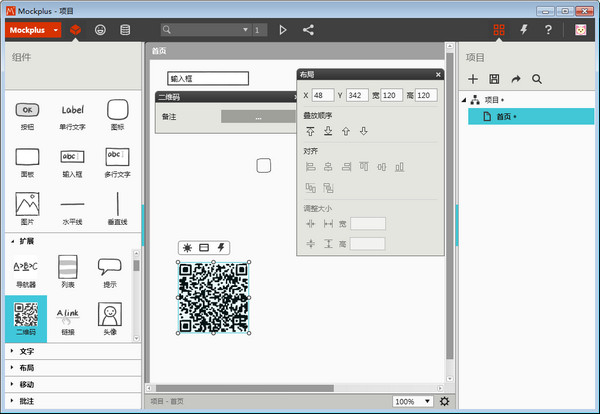
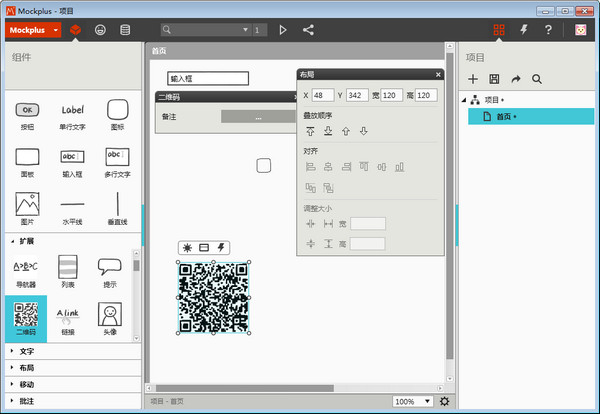
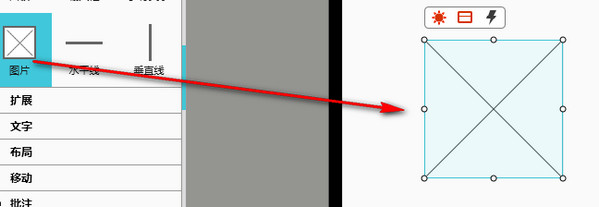
在Mockplus中的左侧工作区,选择“图片”组件,将它拖入工作区。

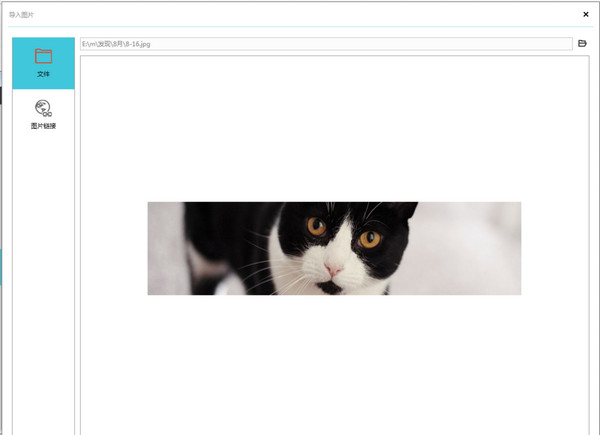
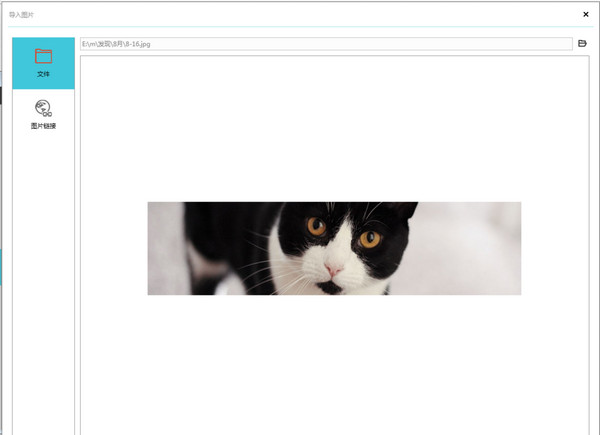
双击这个图片组件,弹出图片选择对话框,选择你要导入的图片。

此时图片已经导入。你还可以选择滤镜,如素描,使图片呈现素描效果。
常见问题
桌面版和 Web App 版本,数据可以同步吗?
目前支持单向同步。 可以将在线版的项目下载到本地,不能将本地 mp 文件上传到在线版。
Mockplus 会增加更多的动画和交互吗?
当然,而且会很快。 我们会一直改进和增强动画交互功能,同时,做到操作简单,功能好用。
更新日志
版本: 3.4.1.12018-11-09
新增:
- 导出图片时允许自定义尺寸;
- 组件大纲上可设置组件可见性;
优化:
- 导出图片时的文件路径结构;
修复:
- 内容面板循环引用卡死问题;
- 其它一些Bug。