this.triggerEvent()怎么用
时间:2018-12-06
this.triggerEvent(' ',{},{})是在对组件进行封装时用到的程序语言,第一个参数是自定义事件名称,这个名称是在页面调用组件时bind的名称,第二个对象就可以将想要的属性拿到,第三个参数文档中有介绍,下面小编就为大家带来this.triggerEvent()用法教学,感兴趣的小伙伴快来看看吧。
this.triggerEvent()用法:
在这个demo中like组件是我要封装的组件,在classic.wxml中调用的:

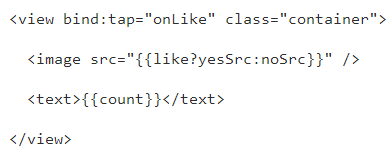
1、组件like.vue的页面是这样写的:

2、组件的like.js中methods是这样写的:
methods: {
onLike(event) {
let like = this.properties.like;
let count = this.properties.count;
count = like ? count - 1 : count + 1;
this.setData({
like: !like,
count
})
let behavior = this.properties.like ? "like" : "cancel";
this.triggerEvent('like', {
behavior
}, {})
}
}
3、那么在classic.wxml中调用组件:
这里要注意bind:后面的like是this.triggerEvent()的第一个参数,自定义事件名称
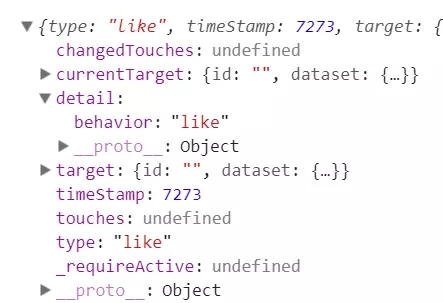
4、classic.js中onlike就可以实现页面对组件属性的获取:
onLike: function(event) {
console.log(event)
}

转载自:给我小鱼干
以上就是小编为大家带来的this.triggerEvent()用法教学,希望能对您帮助,更多系统相关教程请关注酷下载!












